Hello fellow digital-humanists-in-training,
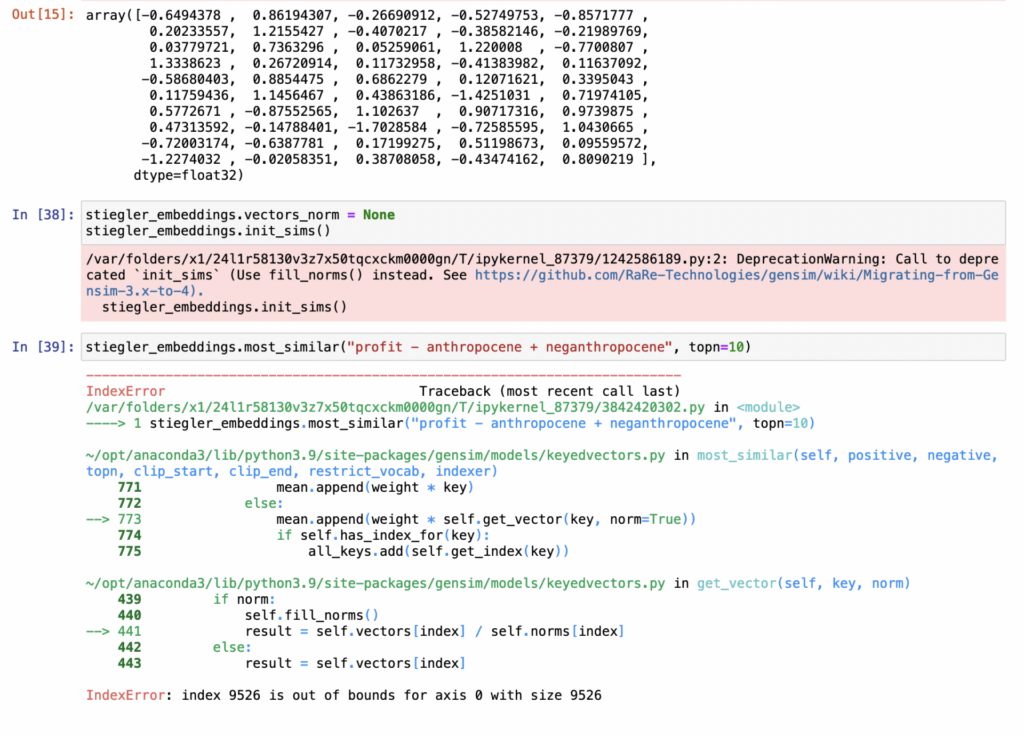
It has been an interesting couple of weeks for Hampton and I as we wind down toward the end of the spring semester and put the finishing touches on our text analysis project. Spring break saw us able to increase our corpus to five texts by Stiegler and some of his disciples. It also saw us accomplish what we set out to do, which was find a new vector which took the vector for “value” or “profit”, subtract from it the vector for “Anthropocene”, and add to it the vector for “Neganthropocene. The hypothesis was that by doing this, we would take away the characteristics of value which correspond to the Anthropocene (non-)epoch, and add those which correspond to the desired Neganthropocene epoch.
This has provided us with some interesting little tidbits to think about, such as the recurrence of the Greek topos ouranios, which bears a strong cosine similarity with our new vector for value in the Neganthropocene. The topos ouranios is the place in heaven where Plato believed that all the ideal forms were located. Stiegler (along with many other continental philosophers) are critical of this metaphysical construct which posits a transcendental world beyond. Stiegler is philosopher of materialism, situating the ideal world of thought within physical human bodies, technical systems of memory support, and material social relations. This poses the question: what similarity does that which ought to be valued in the Neganthropocene bear to this theological dimension? This reminds us of Stiegler’s treatment of Aristotle’s theos, wherein he resituates God as a dimension of being to which questions about being are posed and from which knowledge about being comes. It is also the object of all desire and all attention. We cannot go further into this now, but this is a little taste of what the results of our word embedding have got us thinking about.
Ultimately, though, however, our results have proven a little confusing, and a little disappointing. After a final meeting with Michael Gavin from the University of South Carolina, a literary scholar experienced in word embedding, we realized that there was a fundamental flaw in the premise of our project. When working with a corpus as small as ours, running simple word embedding models on the entire corpus creates too much noise for anything statistically significant to emerge. We have some ideas about how this project can be taken moving forward, and some better ways to approach word embedding. If nothing else, we have learned a vital lesson about text analysis, and have learned a fair amount of Python this semester.
So, we are pivoting the final results of our project a little bit in an attempt to show something a little more interesting. We have queried the model for 40 terms which we deemed most interesting and important to Stiegler’s work. We will be creating a table to visualize the 5 most similar words for each term. We will then be creating a network graph with Gephi to visualize this constellation of Stieglerian neganthropological concepts based on the results of these cosine similarity clusters. We are having done doing this work, and we can’t wait to share it with ya’ll.
Lastly, Hampton and I are working on a project for our Digital Memories class here at the GC that we are calling Modeling Memory in the Anthropocene and we will be hosting it on our website for this project. It will also be a Gephi network graph that models Stiegler’s conception of memory and how it relates and differs from the conceptualizations of memory in memory studies and digital memory studies. So keep an eye out for that.
Thanks for reading guys. We hope that you are all staying sane and healthy at this point in the semester and we look forward to hearing how your projects have been shaping up.
God bless.