In the final weeks before presenting my group and I had made several changes to our WordPress site. In order to match the scope of our new and improved project theme we decided, with the help of our Tableau guru Kelly Hammond to frame our work more like a story. If you look to our website we now have multiple tabs most of which are under the title of a question. Kelly gave us the great advice of setting our work up as an inquiry to entice the viewer to click and investigate. Because our project is now driven more towards those already involved in the garden sphere we narrowed down our visualizations to what could possibly of interest to them. At the time of writing this post we have about 3 1/2 visualizations already up. By the completion of this website we will have about 5 charts and maps. Here is a look of what we have so far: *Note some posts are still in a work in progress*
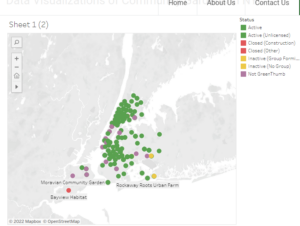
1.Where are NYC Community Gardens?- This interactive map showcases NYC’s “digitally listed” gardens via data found on Greenthumb and Open NYC. This map allows users to click through several categories coinciding with the status of the garden (active, closed, inactive etc.) We felt that this was important information to share as it gives a sort of one stop shop look at what gardens in NYC are open and operating and which are left stagnant. We imagine this data may be helpful to those who may wish to take over a space left abandoned or perhaps give an introspective look to an area in NYC that lack and are in need of green spaces.
2. What is the Area Income of Community Gardens?- Our second interactive map shows the general household income associated with number of gardens per zip code. Kelly gave us the idea of correlating number of gardens with the size of the circles. This gives a more clear indication of the density of gardens per area. By observation one can see that most gardens are situated in lower income areas. This may be linked to produce and a need for more resources and outdoor space. In order to see how community gardens improve the general space for living we will also have a map connecting air quality in neighborhoods brought on by the affect of the green spaces.
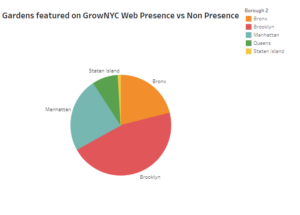
3. How Many Gardens can you find on the Web?- A interactive pie chart showcasing the number of gardens in each borough with a web presence. This vis is more of a forward suggestion to those involved or looking to start a CG. Having a digital identity is almost crucial these days to be known in the world. As Digital Humanists coming in to this project we felt it was our due diligence to push this angle 🙂 (we also wanted to tie in our original idea)
4. What do NYC’s Community Gardens Produce?- This is a 2 part vis. The map portion that is already uploaded lists gardens featured on GrowNYC that are listed as having produce. The type of produce and neighborhood are shown as well as an indicator to show which gardens give away produce (Could go to residents, farmers and markets or all the above). This map was inspired by an interviewee who was interested in knowing what other gardens grew. We presume those involved in green spaces will also share a similar interest. Perhaps to gain insight or maybe even inspiration.
We still have a few more tabs on our webpage we need to fill with information but we hope to finish up our website by the projected date of 4/30/22. In other news I was able to attend the Tulip Festival at West Side Community Garden over Spring Break. While there I talked with the treasurer and volunteer who were very excited over the prospects of our project. I will upload the photos from my visit in our photo tab soon!