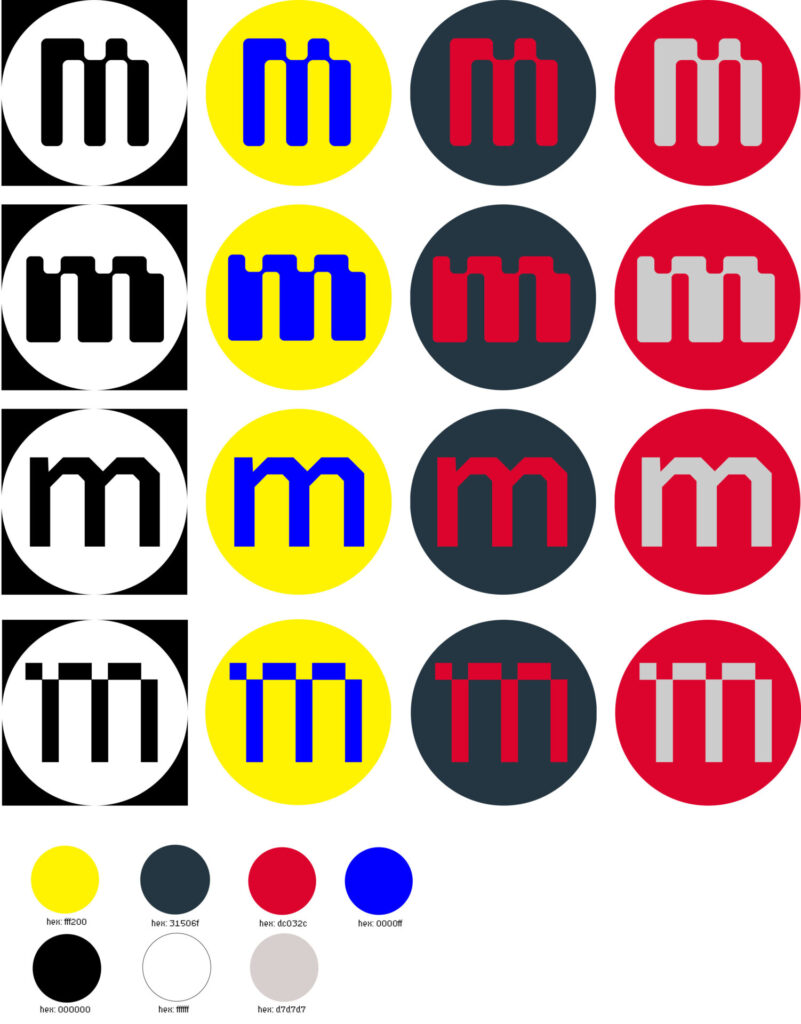
This week I presented Kai with more Logo Options and Social Media Icon options.


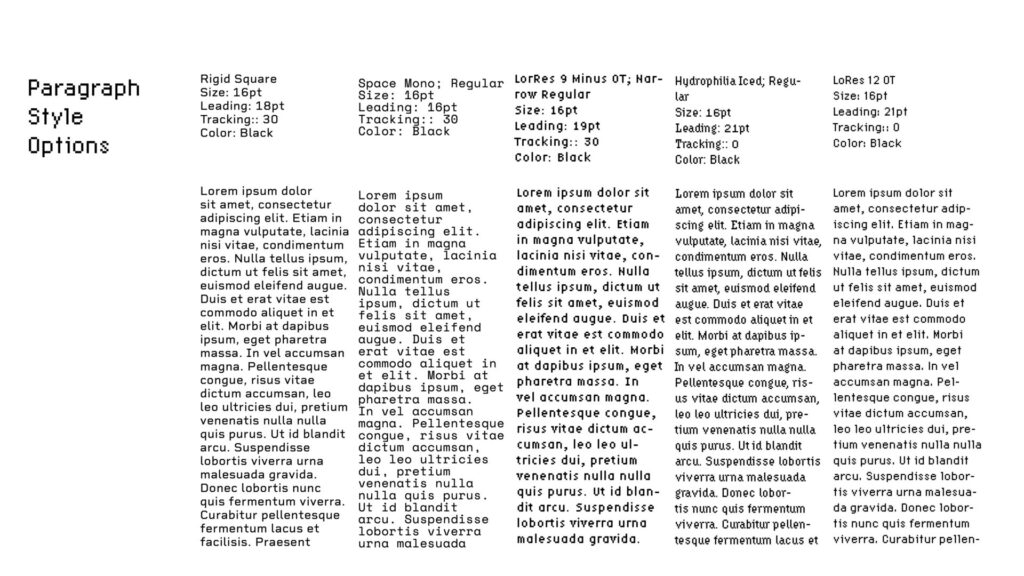
I started off creating a style for the page. I am still figuring out the best type for the page, but it would probably make sense to test that using a wireframe. I wanted to start off using simple color scheme based off the colors I started using for the zine– however I need to indicate which ones are specifically the primary and secondary colors. So it is still up in the air for revisions.
I also need to determine the layout, grid, and spacing rules, to define how pages are structured. I believe Wax has already determined a setting for the grid, but I’m sure it can be altered later. I also need to determine how quotes, different links, and the emphasized parts will look like.


During our zoom meeting on Wednesday Kai and I drafted up some key points to get done for next week:
- Meeting up next week before spring break in order to get some tech questions out of the way in person.
- Determine style changes we’d want to make in terms of website layouts.
- We’d draft writing on Notion, which is easier to copy in past into code, as Notion operates using Markdown to format texts.
- Determine how the slides will look for the presentation on Monday.
One thing we have come to a mixed decision on is how to fix the images that are not rendering on Wax– we could spend more time troubleshooting and hopefully learn some valuable skills in coding; or decided to edit some out of the collection in order to compress our set of images.
Bret also mentioned about extending or initial plan of using deformation in terms of these images; is an archive itself a form of deformation by placing the image in context with other similar images. To what degree do the tropes of mainframes (batch processing) figure into the archive itself?
Also on my to-do list is to check out the book Plain Text: The Poetics of Computation by Dennis Tenen, an Assistant Professor of English and Comparative Literature at Columbia University.