The original target for the Sounds of Music proposal was a population of elderly individuals who or may not be handicapped, who are probably stuck at home, and who have felt the strains of isolation, whether 70 or 80, or 90.
We have expanded our target audience, but are still focused on targeting an elderly population. We have designed for accessibility. Our thinking has been informed by the hypothetical ‘extreme user’ with possible disabilities that might prevent them from accessing our program.
So far, we’ve made remarkable progress on the website, our accessibility toolkits, our pre-pilot program, and redesigning a future pilot program based on feedback gathered during our pre-pilot.
Meeting Minutes
During our meeting on Wednesday, March 31st, we discussed possible program redesigns for our pilot program, and how to integrate the feedback we had gotten in our pre-pilot program.
We spoke about the potential of participants taking a questionnaire in advance of a pilot program. Felicity expressed the legitimate concern that each button that needs to be pressed poses a barrier to access and an interruption to our program. With each additional step, we lose the interest of potential participants.
We continued to discuss our program itinerary and decided to provide context about each song before we play it, in order to stimulate engagement with the music and evoke memories of times gone by. In this vein, we wish to offer narrative guidance for our audience.
One of our primary goals is to motivate our audience to respond to the music, so it’s important to select music that will resonate with them.
We also spoke about how we wanted to guide discussion in such a way that memories arise organically.
We discussed also what kind of discussion we wished to promote amongst our pilot audience in order to spur memories and emotional reactions in a fluid, natural manner. We decided that our roles were as curators of music, and facilitators of conversation – our job was more to gently guide rather than to directly influence the flow of discussion.
We wanted to strike a balance between providing too much direction, versus not enough guidance for a group of people who may or may not know each other. We wanted to avoid awkward silences, but allow for productive, thoughtful silences.
Our wish is to create a friendly and welcoming environment. It’s our job to create an ambiance of warmth and congeniality.
More Thoughts
For an audience we don’t know, we must be quite general. If we get an idea of something the group responds to, we can respond in kind.
For other occasions, it would be easy to create a specific program, one that centered around:
- A Brazilian Samba,
- Italian songs everyone knows and loves,
- Songs for month of April, or to celebrate spring,
- Celebrating life coming back to NYC,
- The opening of the Baseball Season,
- Programs centered around specific figures, like “Old Blue Eyes,”
- And hundreds more possibilities…
Next Steps
We decided to hold a pilot program on Monday, April 25th, at 2 PM. We agreed on the following abbreviated schedule:
Introduction
Participants have the opportunity to tell us and each other a little about themselves, and to introduce themselves, their names, and whatever else springs to mind.
Part 1: Warm Up
In order to get people ‘warmed up,’ we’ll start with a singalong, perhaps of Louis Armstrong’s “It’s a Wonderful World,” or another tune that everyone knows.
Part 2: Connections
We’ll share tunes that facilitate a discussion about personal connections and associations that might arise from the music. Songs that seemed to resonate in our pre-pilot included Edith Piaf’s “Non, Je Ne Regrette Rien.”
Part 3: The Role of Performance
We’ll them share songs that facilitate discussion about the role of performance on musical experiences. A possible activity is the compassion of two versions of the same or similar songs that explore different forms of performances / visual experiences.
Part 4: Singalong with Live Music
We should finish our session with a singalong song or two, with Felicity playing the piano. “Take Me Out to the Ball Game” would be a wonderful stopping point, and leave the audience feeling good, thus ending on a high note.
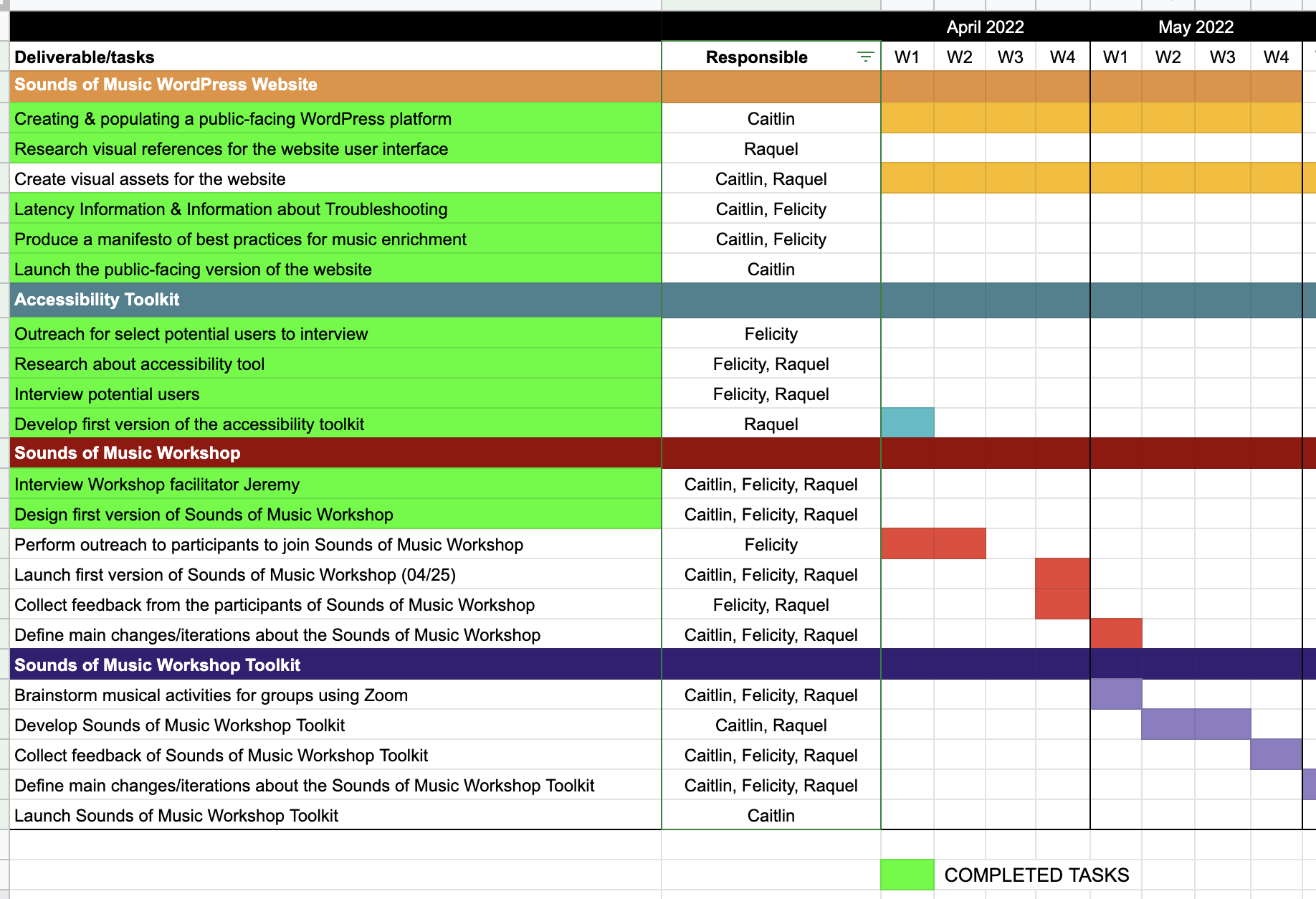
Milestones
We have hit the vast majority of our major milestones thus far, and have set new milestones as we have completed tasks earlier than anticipated. Our project has been evolving as we’ve worked on it. The Sounds of Music has come to a stage where it is developing quite organically in two twin directions – that of outreach to the general public in the form of our website, which includes a working model of our latency toolkit, and the start of our accessibility toolkit, as well as a blog where we have begun to post related resources; and our pre-pilot and pilot programs, which have informed our thinking about our website as well as how to reach our target audience.
In the next week, we will continue to work on creating a program guideline for us to follow when facilitating our pilot program. In time, it is possible that this will evolve into a template for others to recreate their own music enrichment programs, both in public and private settings, amongst friends, and in a variety of other contexts and settings.
This week, Raquel hopes to finish the accessible version of our Accessibility Toolkit. Once it is converted into PDF form and finalized, Caitlin will go about populating the website will the remainder of the information. Felicity will continue to find songs for our pilot program, as well as research them to provide context and lend narrative structure to our discussion.